


并且Ta们还有着一个非常美丽的“出身”
——乌克兰美女厨师Dinara Kasko。

如果说,糕点制作是建筑一部分的话,
那么Dinara Kasko则可能是最适合做糕点的人。
Dinara Kasko1989年出生于乌克兰,
建筑设计专业毕业,
在大学毕业后一直荷兰一家建筑事务所
从事可视化设计的工作,
是的,论设计Dinara Kasko真的是专业的!


可能是兴趣的使然,又或许是机缘的巧合,
2013年开始对西点产生兴趣的Dinara Kasko
正式辞去工作,转身投入烘焙,
可谁曾想,
这一转身却造就了一位名震世界的西点名师。
凭借与众不同的概念而迅速崛起的Dinara Kasko,
甚至在2016年时,
作品被著名西点杂志《so good..》收录在册,
并作为第16期的杂志封面。


因为本身就是建筑设计专业毕业,
所以在从事烘焙之后
Dinara Kasko并不想再去模仿制作那些已有的糕点造型,
而将建筑设计中的几何概念融入糕点中,
或许是一个非常不错的方法。
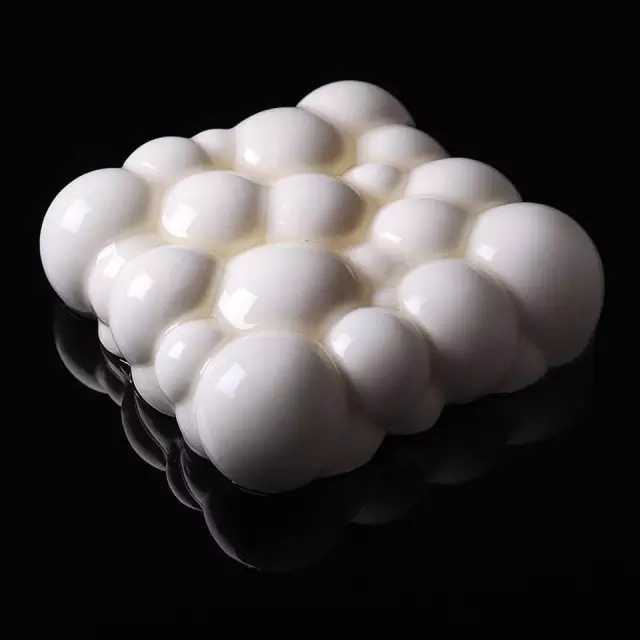
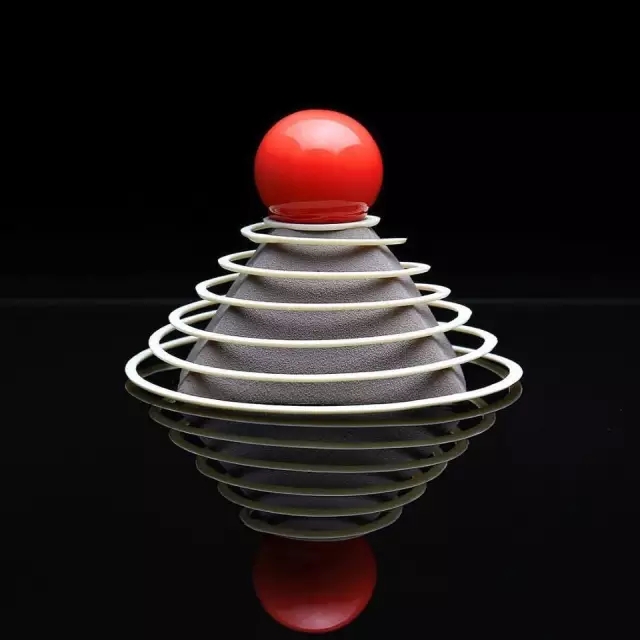
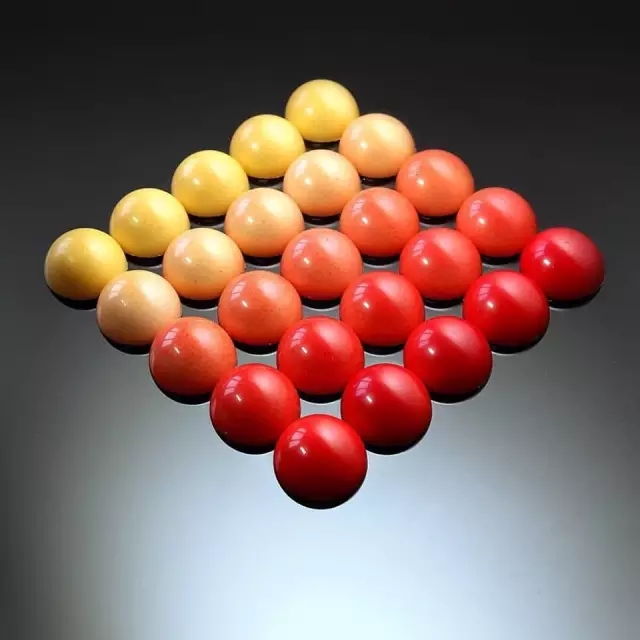
所以通过专业的3D建模、3D打印……
Dinara Kasko完成了一批常人难以想象的糕点建筑,
那些,原本只应存在于概念中的作品……
更多作品分享




















.jpg)










 1183
1183 1
1
